Sitemap Page Kaise Banaye ? यह समस्या अकसर new blogger को आती ही है क्योंकि जब भी हम अपने blog या website को monetizes करते हैं, तो वहां sitemap page बना होना जरुरी रहता हैं.
बहुत से blogger को इसकी सही जानकारी नहीं होती उनके मन में यह सवाल अक्सर बने रहते हैं Sitemap Page Kaise Banaye? sitemap generate kaise kare ? आज के इस article में आपको sitemap के बारे में पूरी जानकारी दी जाएगी.
जिससे आपको आगे चलकर कोई भी समस्या का सामना नहीं करना पड़ेगा अगर आप sitemap page कैसे बनाएं इसको जानना चाहते हैं तो इस article को पूरा पढ़ें !
Sitemap Page क्या होता है? Sitemap Page Kaise Banaye?
जब भी हम कोई website बनाते हैं बहुत से user को हमारा लिखा पसंद आता हैं तो वो अक्सर हमारी सारी पोस्ट पढ़ते रहते हैं, परन्तु जो भी हमारी website पे new user आता हैं वो सिर्फ एक ही पोस्ट पढ़ता है, अगर वो हमारे blog के homepage पे जाता है तो उसको वहां सिर्फ 10 या इससे कम पोस्ट ही नजर आती हैं.

अगर वो और पोस्ट पढना चाहता है तो उसको next page पे जाना पड़ता है, ऐसे में अगर हमारी website या blog पे HTML sitemap का page बना होता है तो वो user उस page को खोल के हमारी सारी पोस्ट एक साथ देख सकता हैं, उस page में जितनी भी हमने आज तक publish की गयी पोस्ट हैं उनका लिंक और tittle होता हैं जिससे उसको हमारे blog या website को Annalise करने में आसानी होती हैं.
अगर आप HTML sitemap page को बना लेते हैं तो इससे बहुत फायदा मिलता हैं, इससे हमारी website के visitor भी increase होते हैं क्योंकि उनको सारी पोस्ट एक जगह मिल जाती हैं और pageview भी बढ़ता हैं.
Sitemap कितने प्रकार के होते हैं ?
sitemap का अब आपको अंदाजा हो चूका है कि sitemap page kya hai. sitemap page एक ऐसा page हैं जहाँ हमारी publish की गयी पोस्ट के link और tittle होते हैं sitemap 2 प्रकार के होते हैं :-
1. HTML Sitemap for Website:
अब बात कर लेते हैं कि Html sitemap Kya hota Hai? वैसे तो इसके बारे में आपको पता चल ही गया है परन्तु फिर भी बता देता हूँ, यह एक page हैं जिसको हम homepage के navigation में लगाते हैं ताकि हमारे user को एक जगह हमारे सभी पोस्ट मिल सकें उसको इधर उधर भटकना न पड़े.
यह link और tittle clickable होते हैं ताकि जो भी user उस page पे जाएँ वहां से उसको सीधा पोस्ट मिले. इससे आपका traffic भी और page view बढ़ता हैं जिससे earning भी होती रहती हैं. अगर आप एक new blogger हैं तो इस page को बना लें.
2. XML Sitemap for Website:
यह एक ऐसा sitemap होता हैं जिसको हम google search console में डालते हैं. जिससे हमारी सारी पोस्ट google में index होती हैं बहुत से लोगों को नहीं पता की XML Sitemap generate kaise kare?
इस पोस्ट में आपको बताया जायेगा जब आप XML sitemap को search console में डाल देते हो तो google आपकी website पे bot भेजता हैं, जिससे आपकी website को filter किया जाता है, और उसको सारी पोस्ट को list कर लिया जाता हैं.
इस sitemap को search engine में submit करने के लिए ही बनाया गया है ! जिससे आपकी पोस्ट आसानी से index हो जाती हैं. यह बहुत जरुरी हैं इसके बिना आपकी post rank नहीं होती new blogger xml sitemap को search console में submit जरुर करें.
यह 2 प्रकार के sitemap होते हैं और यह हर एक blog या website के लिए बहुत जरुरी होते हैं ! इनके बिना website का चल पाना मुशकिल हैं ! इनको ध्यान से बनाया जाना चहिये !
Blog के लिए HTML Sitemap Page कैसे बनाये ?
उपर मैंने आपको sitemap के बारे में सब कुछ विस्तार से बता दिया हैं. अब बात करते हैं की कैसे हम blog के लिए sitemap page बना सकते हैं, यह process blogger के लिए हैं इसके लिए आपको कुछ steps को follow करना होगा :-
<style>
#bp_toc {
color: #666;
margin: auto;
padding: ;
border: 1px solid #d2d2d2;
float: left;
width: 100%;
}
span.toc-note {
display: none;
}
#bp_toc tr:nth-child(2n) {
background: #f5f5f5;
}
td.toc-entry-col1 a {
font-weight: bold;
font-size: 14px;
}
.toc-header-col1,
.toc-header-col2,
.toc-header-col3 {
background:#9E9E9E;
}
.toc-header-col1 {
padding: 10px;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
width: 125px;
}
.toc-header-col1 a:link,
.toc-header-col1 a:visited,
.toc-header-col2 a:link,
.toc-header-col2 a:visited,
.toc-header-col3 a:link,
.toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #fff;
font-weight: 700;
letter-spacing: 0.5px;
}
.toc-header-col1 a:hover,
.toc-header-col2 a:hover,
.toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1,
.toc-entry-col2,
.toc-entry-col3 {
padding: 5px;
padding-left: 5px;
font-size: 12px;
}
.toc-entry-col1 a,
.toc-entry-col2 a,
.toc-entry-col3 a {
color: #666;
font-size: 13px;
text-decoration: none
}
.toc-entry-col1 a:hover,
.toc-entry-col2 a:hover,
.toc-entry-col3 a:hover {
text-decoration:underline;
}
#bp_toc table {
width: 100%;
margin: auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
min-width: 1em;
min-height: 3em;
float: left;
border-right: 1px solid #fff;
text-align: center;
padding: 0px 11px 1px 6px;
margin-right: 15px;
}
td.toc-entry-col2 {
text-align: center;
}
</style>
<div id=”bp_toc”>
</div>
<script src=’http://YourSite.com/js/
sitemap.js’ type=”text/javascript”></script>
<script src=”/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc” type=”text/javascript”></script

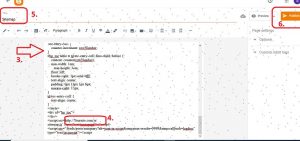
- सबसे पहले आपको अपने blogger में लॉग इन करना होगा
- इसके बाद आपको blogger में new page पे जाना हैं वहां आपके पास एक खाली page आ जायेगा !
- अब आपको हमारे द्वारा दिया गया code copy करना हैं और जहाँ पे हमने code में your site लिखा हैं वहां अपनी website का URL डालना हैं !
- sitemap page में title देना हैं और वहां page में HTML करके उस code को paste कर देना हैं !
- code को paste करने के बाद आपको publish के button पे click करना हैं इस तरह आपका Html sitemap page बनके तैयार हो जायेगा !

यह कुछ आसन से टिप्स थे जिनकी मदद से आप अपने blog या website के लिए HTML sitemap generate कर सकते हैं !
XML sitemap कैसे बनाए | Xml sitemap generate kaise kare
यह भी अक्सर लोगों में समस्या रहती हैं, क्योंकि जिनके पास WordPress हैं वो तो yoast seo और rank math की मदद से आसानी से xml sitemap बना लेते हैं, परन्तु blogger में ऐसा नहीं होता इसके लिए आपको कुछ steps को follow करना होगा. चलिए :-
- जब भी आप अपनी website के लिए xml sitemap बनाते हैं तो इसके लिए आप एक website हैं xml sitemap generator. बस आपको इतना ही google में लिखना हैं इसके बाद आपको पहले page पे ही चले जाना हैं !
- इसके बाद आपको वहां पे अपनी website का URL डालना हैं ध्यान रहे आपको वहां जैसे बोला गया हैं वैसे ही डालना हैं गलत डालने पे आपका sitemap generate नहीं होगा !
- अगर वहां https कहा है तो आपको लगाना हैं इसके बाद एक मिनट के अंदर आपका sitemap generate हो जायेगा !
- तब आप उसको copy कर लें और अपने blogger के डैशबोर्ड में आके वहां डाल दें !
- इसी sitemap को आप google search console में भी डालें जिससे आपकी सारी पोस्ट index होंगी !
इस तरह इन steps को follow करके आप आसानी से xml sitemap generate कर सकते हैं, यह आपकी website या blog के लिए जरुरी हैं.
